In this tutorial, I want to show you how to integrate Capacitor Browser API into your Ionic project and how it will work in IOS app, Electron and in the Chrome browser.
Getting started
To follow this tutorial you should have the basic fundamentals of the command line, installed Node, Ionic, Capacitor, Live Server All the following was done with the next requirements: Node v12.4, Ionic v4.4.0, Capacitor v1.1, Live Server v.1.2.0
New project
In this step, you need to follow everything described in this official Capacitor doc. We will use the capacitorBrowserExample as **appName **(also for Ionic project too)** and com.roma.capacitorBrowserExample as appId**. On the step of adding platforms, we will add IOS and Electron.
Setup
Let’s go to the project folder and open the src/app/tab1/tab1.page.ts file. We will include Capacitor Browser API to this component and create a simple method to open the specified URL.
Modify src/app/tab1/tab1.page.ts to reflect the following:
import { Component } from '@angular/core';
import { Plugins } from '@capacitor/core';
const { Browser } = Plugins;
@Component({
selector: 'app-tab1',
templateUrl: 'tab1.page.html',
styleUrls: ['tab1.page.scss']
})
export class Tab1Page {
url = 'https://akhromieiev.com';
constructor() { }
async openURL(url) {
await Browser.open({ 'url': url });
}
}
Browser.open method (line 15) takes an object of **BrowserOpenOptions interface. **You can check more about in the official Capacitor doc.
Template
Our template will very simple. Just one input and button to call **openURL **method.
Modify src/app/tab1/tab1.page**.html** to reflect the following:
<ion-header>
<ion-toolbar>
<ion-title> Tab One </ion-title>
</ion-toolbar>
</ion-header>
<ion-content>
<ion-list>
<ion-item>
<ion-label fixed>URL</ion-label>
<ion-input type="text" [(ngModel)]="url"></ion-input>
</ion-item>
</ion-list>
<ion-button expand="full" block (click)="openURL(url)">Open URL</ion-button>
</ion-content>
Results
Let’s build and run this project on specified platforms. We can do it using the running the next chain of commands in the terminal:
ionic build
npx cap copy
IOS
To check this project in Xcode we need to run the following:
npx cap open ios
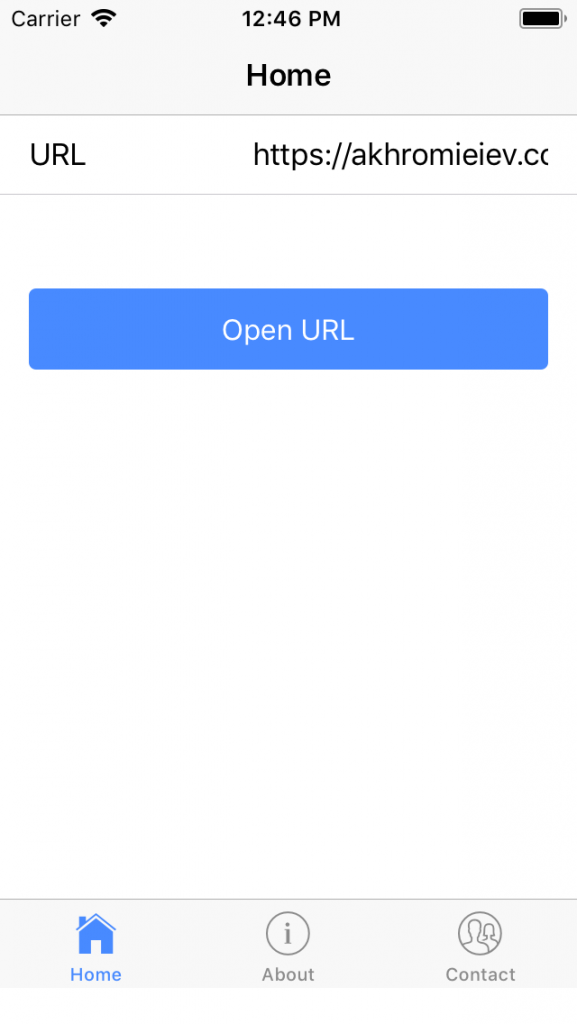
Then we will run this project in the Xcode. You should see the next:

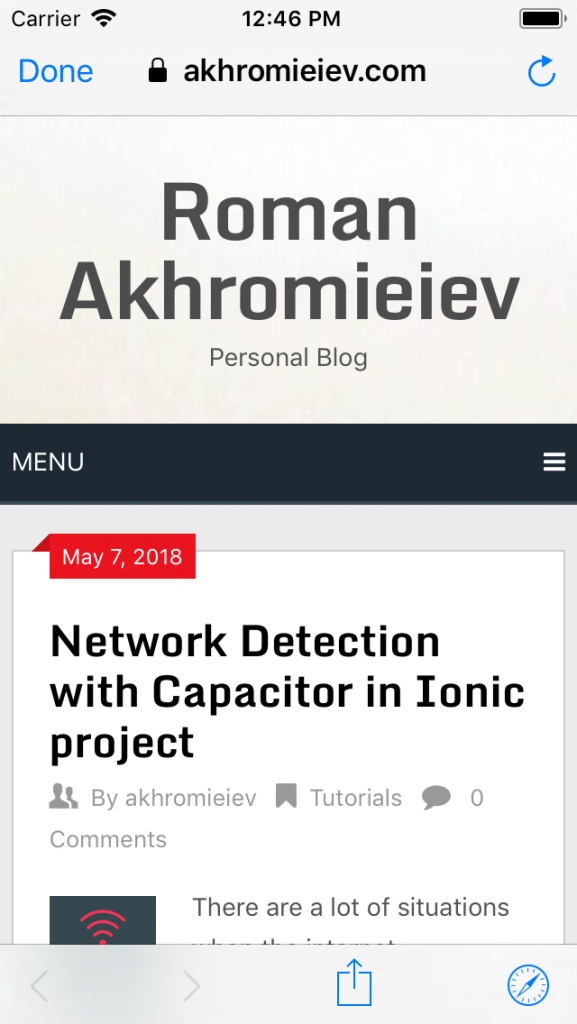
After clicking on the **openURL **button:

Electron
To open this app as the desktop application you need to run the following in the project folder:
cd electron && npm run electron:start
First, you will see the default Capacitor loading message:

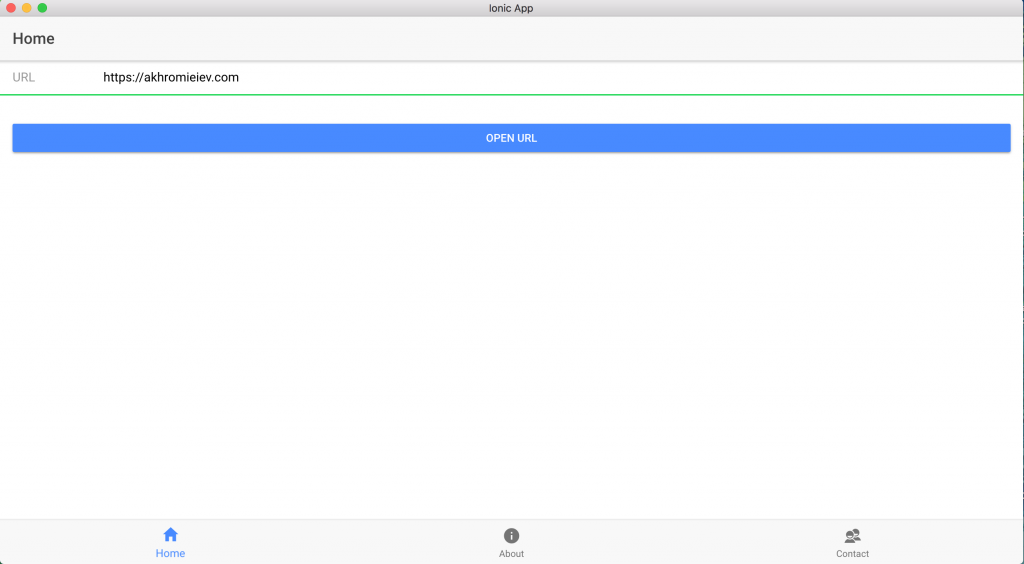
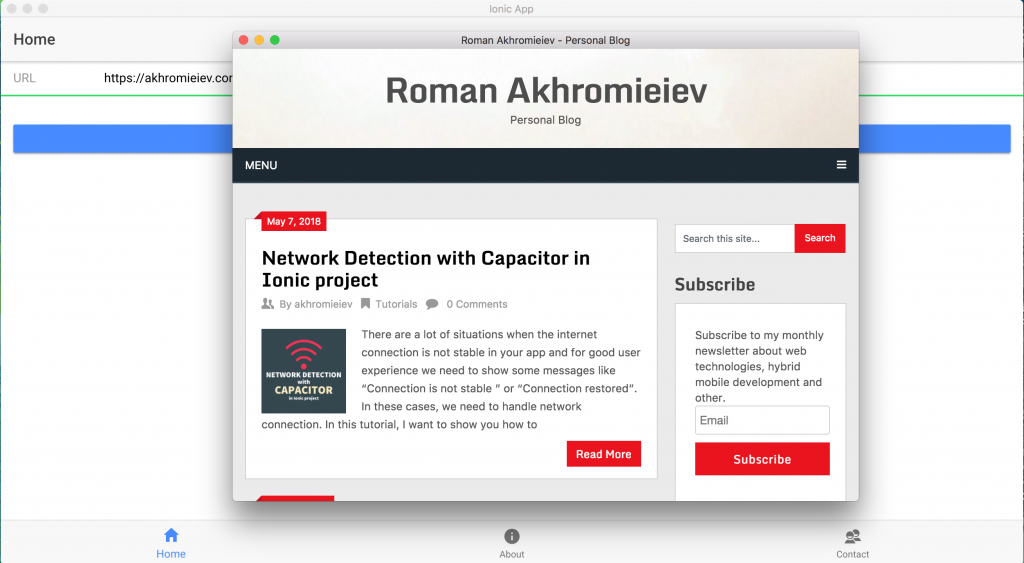
The desktop application:

After clicking on the **openURL **button:

PWA
To open the PWA build of this project you need to run the next in project folder:
cd www/ && live-server
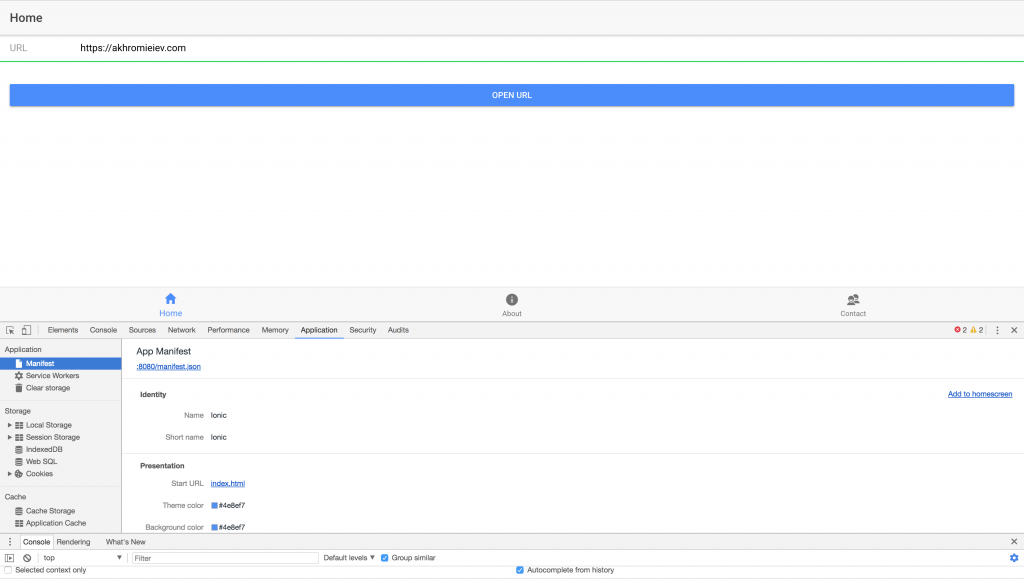
After that, the window will open in your default browser (in my case - Chrome):

You can see the information about this app in the **Application **tab inside Chrome Developer tools
Conclusion
As you can see, it’s was not a big deal to integrate Capacitor Browser API into the Ionic application. All code you can find here.