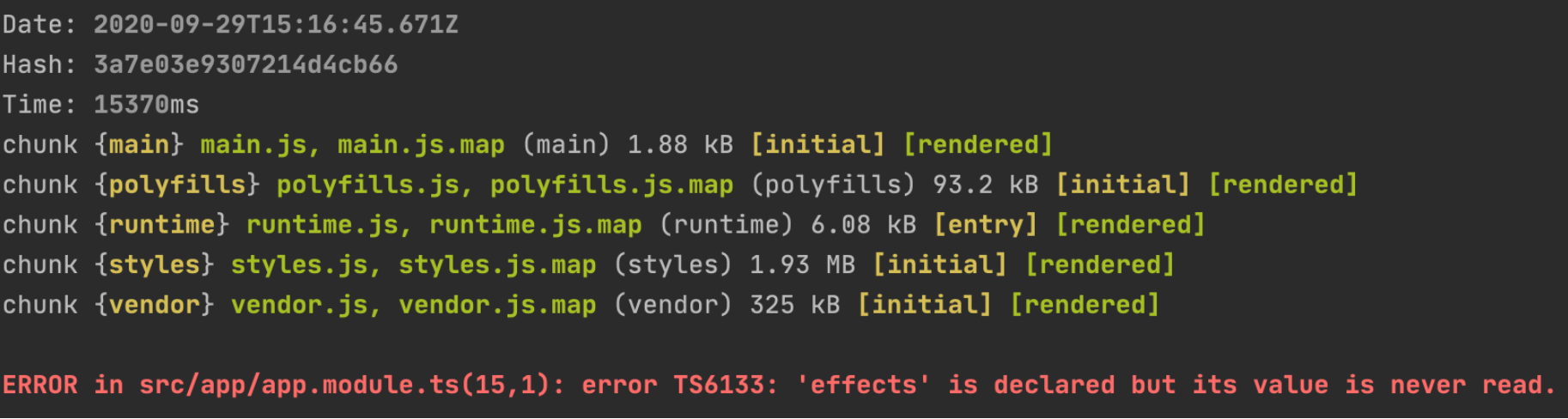
When I built and ran my Angular project, I got this error:
ERROR in src/app/app.module.ts(15,1): error TS6133: 'effects' is declared but its value is never read.

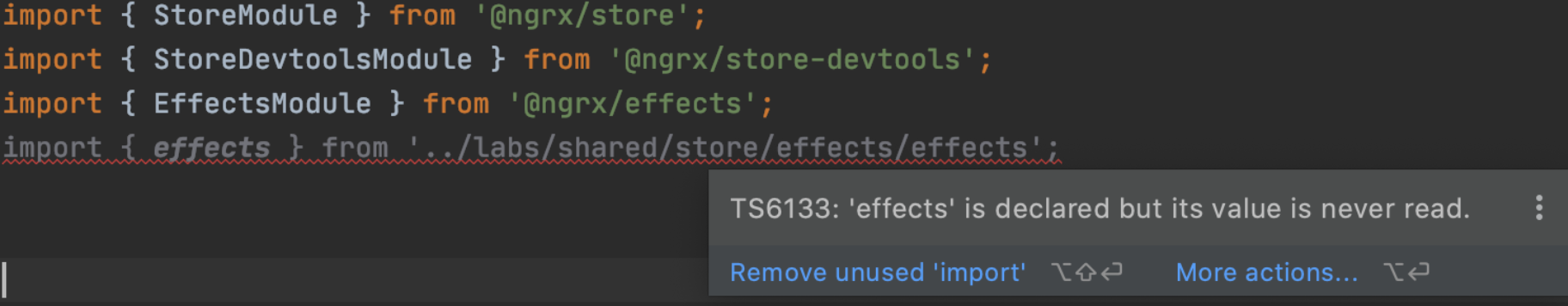
To fix this error you need to find the variable that is not used in your project, but imported:

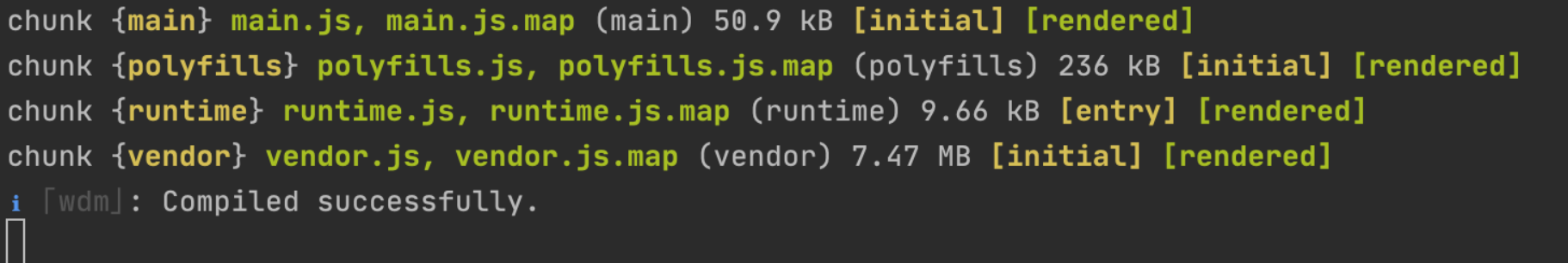
After that, project will build successfully: