Creating a pie chart using Rough.js and D3.js
chart
d3.js
javascript
rough.js
Tutorials
In this simple tutorial, I want to show you how to make a hand-drawn pie chart using the Rough.js and D3.js libs. Besides, you can use Rough.js to draw other geometric figures, maps (using D3.js) in sketch style.
Getting started
To follow this tutorial you should have the fundamentals of the command line, Javascript, Canvas, D3.js and be able to run a simple server.
Creating a new project
Let’s create an empty folder using the following command:
mkdir roughjs-chart-tutorial && cd roughjs-chart-tutorial
We are already inside this folder. All stuff we will build in the index.html file. We can create it using the next command:
touch index.html
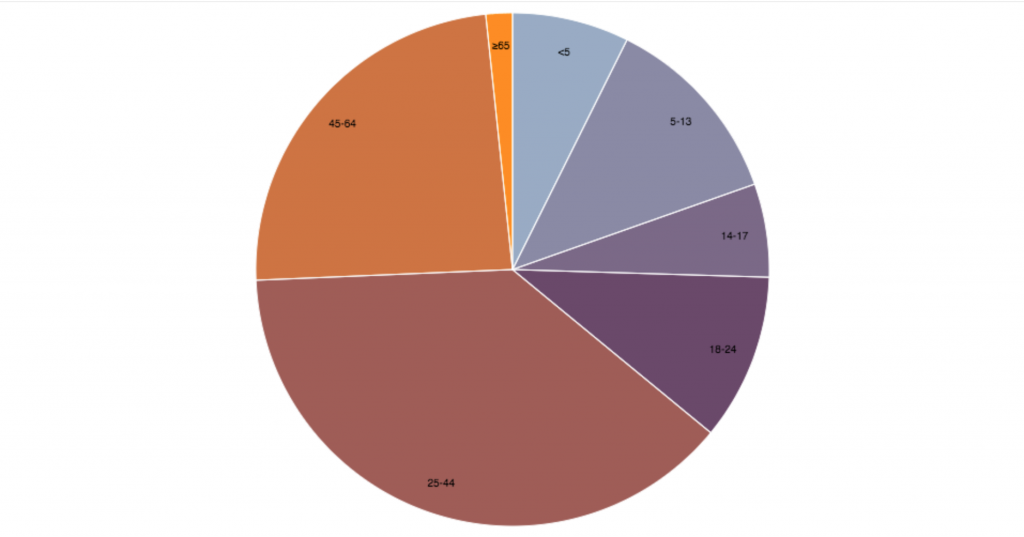
In this tutorial, we will reuse Canvas Pie example from bl.ocks.org and make it with sketchy-style using Rough.js. The original pie chart looks like this:

All you need to take this example and copy the whole code to index.html and include Rough.js library. Just add the next line after the d3.js library:
<script src="https://rawgit.com/pshihn/rough/master/dist/rough.min.js"></script>
After including, create data.tsv file in the project folder with the next data:
age population
<5 2704659
5-13 4499890
14-17 2159981
18-24 3853788
25-44 14106543
45-64 8819342
≥65 612463
Creating Canvas and Pie
To use Rough.js, let’s create an instance of Rough.js. Simply add the next string of code on the 11 line (between 10 and 12) of the index.html file:
const rc = rough.canvas(canvas, { options: { fill: "blue", roughness: 0.8, bowing: 0.7 } });
Because we will use Rough.js for drawing, we can easily remove lines 42-48. To draw a pie we will use the next fragment:
rc.arc(0, 0, 2 * radius, 2 * radius, d.startAngle- Math.PI/2, d.endAngle- Math.PI/2, true, {
stroke: colors[i],
strokeWidth: 3,
fill: colors[i]
});
And put it inside of callback function arcs.forEach at the bottom of the index.html file. It should look like this:
arcs.forEach(function(d, i) {
var c = labelArc.centroid(d);
context.fillText(d.data.age, c[0], c[1]);
rc.arc(0, 0, 2 * radius, 2 * radius, d.startAngle- Math.PI/2, d.endAngle- Math.PI/2, true, {
stroke: colors[i],
strokeWidth: 3,
fill: colors[i]
});
});
Running project
To run this project you need to run a simple http-server inside the project folder. In this case, I used Python. Just run the next command in the project folder:
python -m SimpleHTTPServer
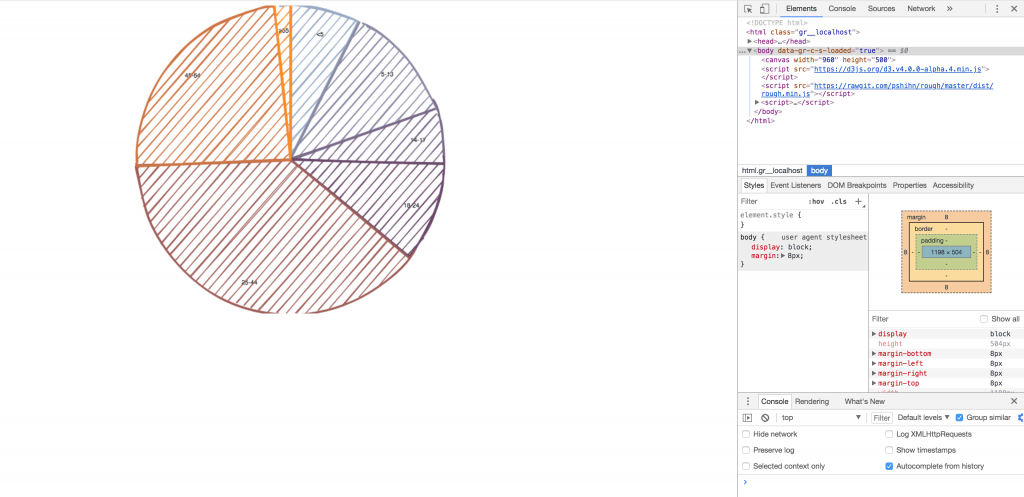
Now open your browser on localhost:8000. You will see our hand-drawn pie chart:

Summary
With Rough.js you can show data on your page with a sketchy style. You can use Pie Charts for statistics, analytics, and in a wide range of business and social projects. All code related to this tutorial you can find here.
If you are interested in other tutorials using Rough.js, D3.js, building charts, please type your idea in the comments and I will help you.