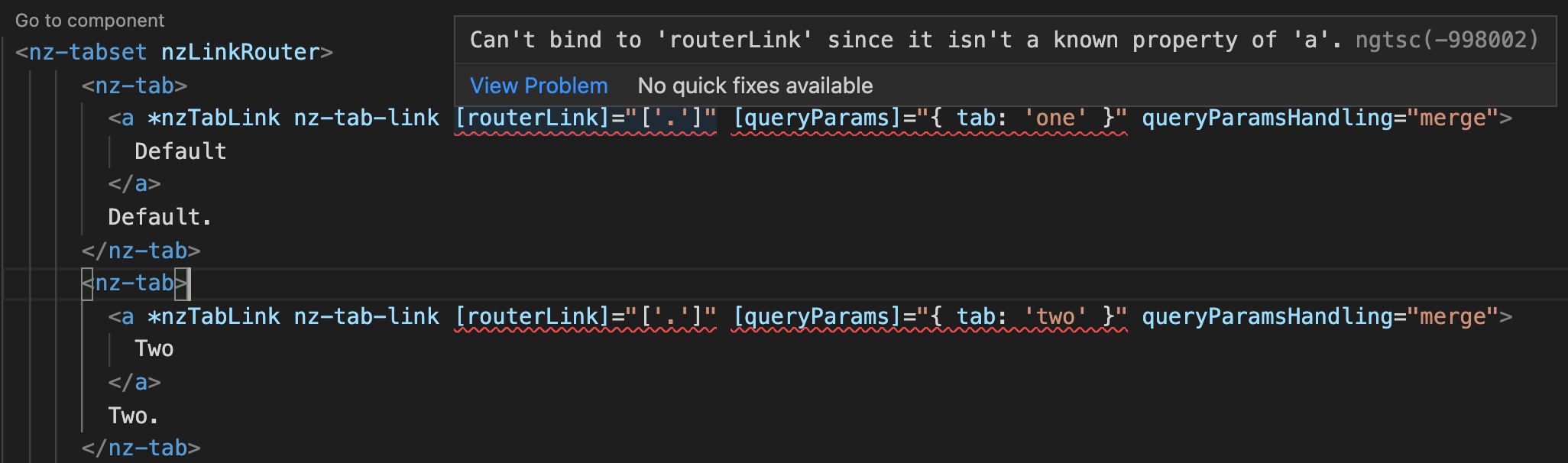
Can't bind to 'routerLink' since it isn't a known property of 'a'.ngtsc(-998002). How I fixed?
angular
Follow @akhromieievSolution
You need to import the routing module with this component to the root module of the feature.
Example

For example, you have faced this error in the NewOrderComponent and this component is accessible by some route. We have the following routing module:
import { NgModule } from '@angular/core';
import { Routes, RouterModule } from '@angular/router';
import { NewOrderComponent } from './new-order/new-order.component';
const routes: Routes = [
{ path: '', component: NewOrderComponent },
];
@NgModule({
imports: [RouterModule.forChild(routes)],
exports: [RouterModule]
})
export class FeatureRoutingModule { }
To fix this error you need to include the FeatureRoutingModule to the imports array in the @NgModule of FeatureNewModule:
import { NgModule } from '@angular/core';
import { CommonModule } from '@angular/common';
import { NewOrderComponent } from './new-order/new-order.component';
import { NzTabsModule } from 'ng-zorro-antd/tabs';
import { FeatureNewOrderModuleRoutingModule } from './feature-new-routing.module';
@NgModule({
imports: [CommonModule, NzTabsModule, FeatureRoutingModule],
declarations: [
NewOrderComponent
],
})
export class FeatureNewModule {}
By the way, this is the solution for Can't bind to 'routerLink' since it isn't a known property of 'a'.ngtsc(-998002).