In this simple tutorial, I want to show you how to integrate the WebBrowser module inside of Expo Application. This module allows the user to view another sites or web pages inside of your Expo Application. We will create a simple application, where the user can enter any URL and open it by click on the button.
Getting Started
To follow this tutorial you should have the basic fundamentals of the command line, React Native, Expo, installed Expo XDE on your machine, account in Expo ecosystem, installed Expo Client on your phone (optional). All the following was done with the next requirements: Node v6.9.5, Exp v49.2.2, Expo XDE v.22.1, Expo Mobile Client v2.3.0.1012011
New project
We will be starting a new blank project:
# Create a new Expo project
$ exp init webbrowswer-tutorial
# Go to created project
$ cd webbrowswer-tutorial
Setup
WebBrowser plugin already exists in Expo SDK. So we no need any additional installations. We need to import WebBrowser module from expo package inside App.js file:
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import { WebBrowser } from 'expo';
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
WebBrowser package have 2 pairs of methods: openBrowserAsync and dismissBrowser, openAuthSessionAsync and dismissAuthSession. You can discover them in the Expo documentation. Just click here.
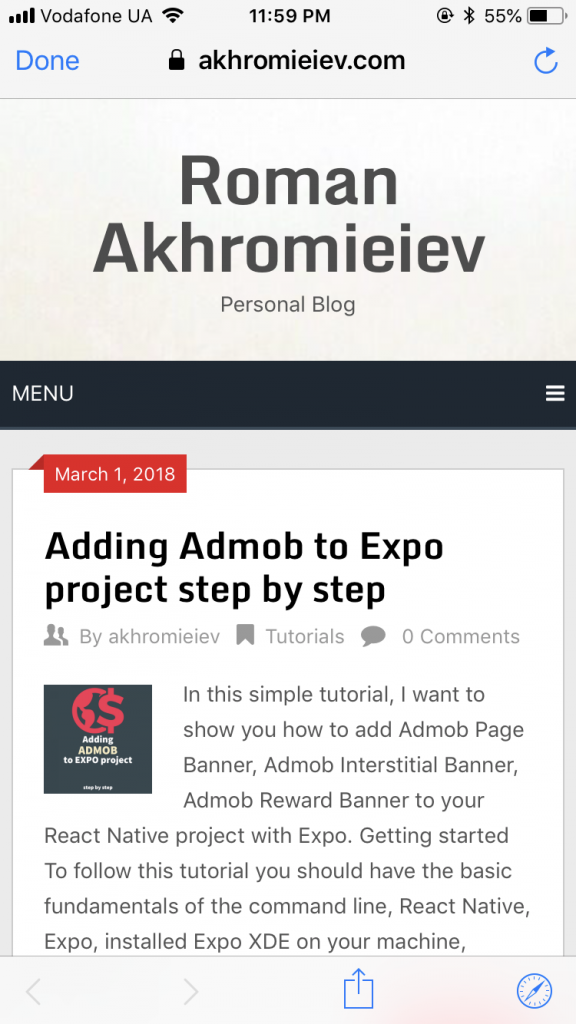
We are going to create a new method openWebPage (it will consist openBrowserAsync method) in App.js component. It will opens the url (in Safari in a modal window, in Chrome in a new custom on Android). Our custom method will be very simple and look like this:
openWebPage = async (url) => {
if (!url) throw 'MISSED_PARAMS';
try {
return await WebBrowser.openBrowserAsync(url);
}
catch (e) {
console.log('Error', e);
}
};
Also, we need to set up the default URL in state:
state = { url: 'https://akhromieiev.com' }
Template
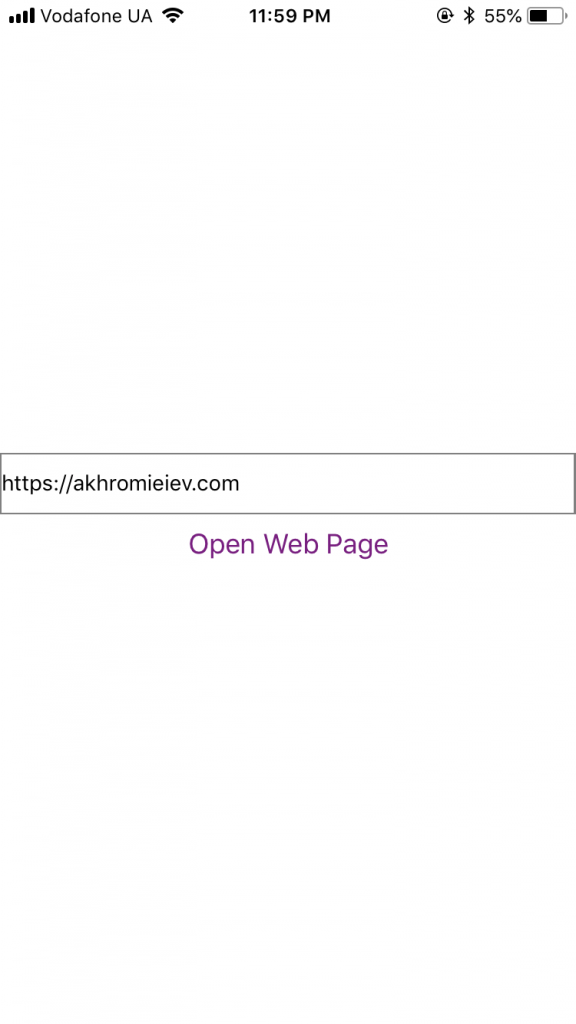
The template of our application will be quite simple: TextInput and Button components. In the TextInput component, user enters the website URL and open it when pressingButton component. Don’t forget to import these components from react-native package in App.js component. You will have the following template inside render method:
return (
<View style={styles.container}>
<TextInput
style={{height: 40, borderColor: 'gray', borderWidth: 1, width: '100%'}}
placeholder="Type url"
onChangeText={(text) => this.setState({url: text})}
value={this.state.url}
/>
<Button
onPress={() => this.openWebPage(this.state.url)}
title="Open Web Page"
color="#841584"/>
</View>
);
Results
The final project should now look like this:


The final example of the project you can find here.
comments powered by Disqus