Adding Admob to Expo project step by step
admob
expo
interstitial
monetization
react
react native
reward
tutorial
Tutorials
Follow @akhromieiev- Getting started
- Create a new Expo project
- Integrate Admob
- Configure a banner
- Configure an interstitial banner
- Configure a reward banner
- Summary
In this simple tutorial, I want to show you how to add Admob Page Banner, Admob Interstitial Banner, Admob Reward Banner to your React Native project with Expo.
Getting started
To follow this tutorial you should have the basic fundamentals of the command line, React Native, Expo, installed Expo XDE on your machine, account in Expo ecosystem, installed Expo Client on your phone (optional), Admob. All the following was done with the next requirements: Node v6.9.5, Exp v49.2.2, Expo XDE v.22.1, Expo Mobile Client v2.3.0.1012011
1. Create a new Expo project
Let’s create a simple Expo project using the following command:
exp init admob-tutorial
You will be asked about template type for an app. Choose **blank ****type**.
Go to your newly created project:
cd ./admob-tutorial
Let’s run this project using the next command:
exp start
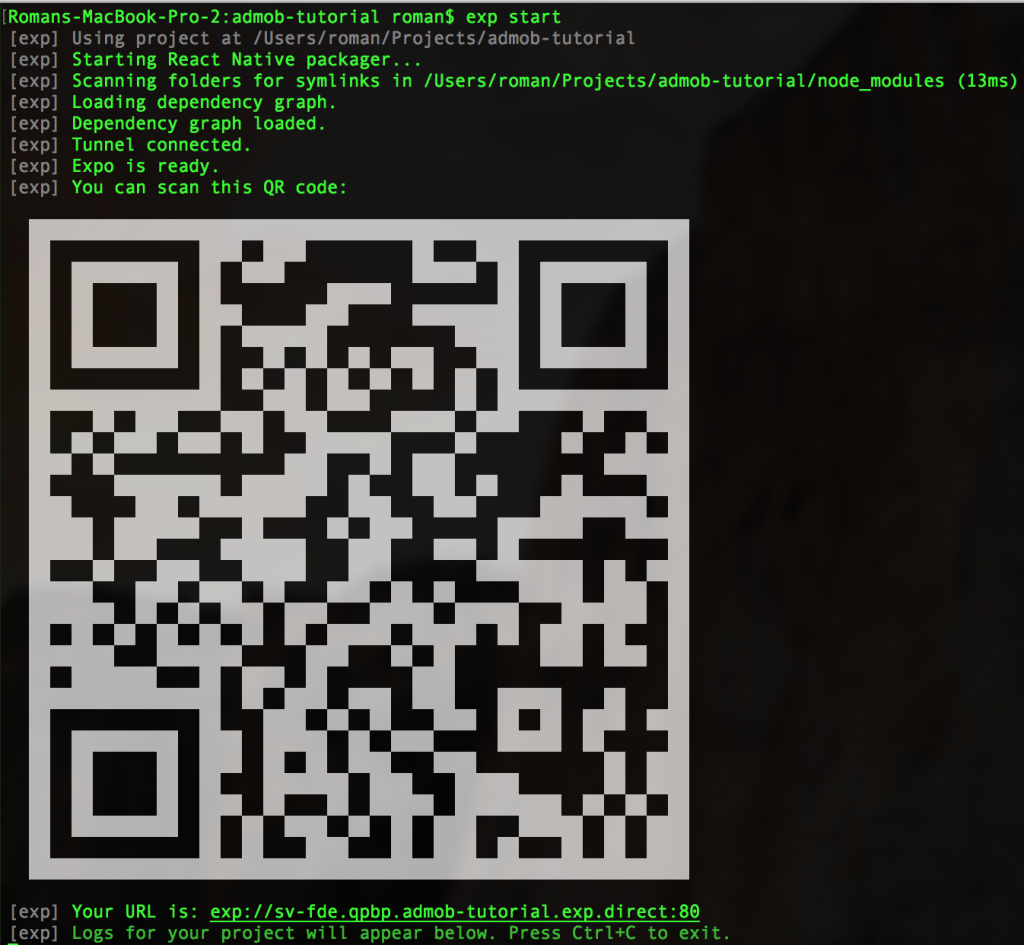
You will see something like this in terminal:

Next, you can run this starter application on your phone using Expo Client App. After scanning QR, waiting a few minutes you will see something like this on your phone:

2. Integrate Admob
By default, Expo already includes the Admob library, so we don’t need to run any additional commands to install it. Let’s setup Admob in the App.js file:
import React from 'react';
import { StyleSheet, Text, View } from 'react-native';
import {
AdMobBanner,
AdMobInterstitial,
PublisherBanner,
AdMobRewarded
} from 'expo';
export default class App extends React.Component {
render() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
3. Configure a banner
This is the most classic type of advertisements in the mobile app. To show the banner at the bottom of page, we need to add AdmobBanner component with some styles into App component. We will add a new property - bottomBanner to App StyleSheet.
Our App.js should look like this:
import React from 'react';
import {StyleSheet, Text, View} from 'react-native';
import {
AdMobBanner,
AdMobInterstitial,
AdMobRewarded
} from 'expo';
export default class App extends React.Component {
bannerError() {
console.log('An error');
return;
}
render() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<AdMobBanner
style={styles.bottomBanner}
bannerSize="fullBanner"
adUnitID="ca-app-pub-3940256099942544/6300978111" // Test ID, Replace with your-admob-unit-id
testDeviceID="EMULATOR"
didFailToReceiveAdWithError={this.bannerError}/>
</View>
);
}
}
const styles = StyleSheet.create({
bottomBanner: {
position: 'absolute',
bottom: 0,
},
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
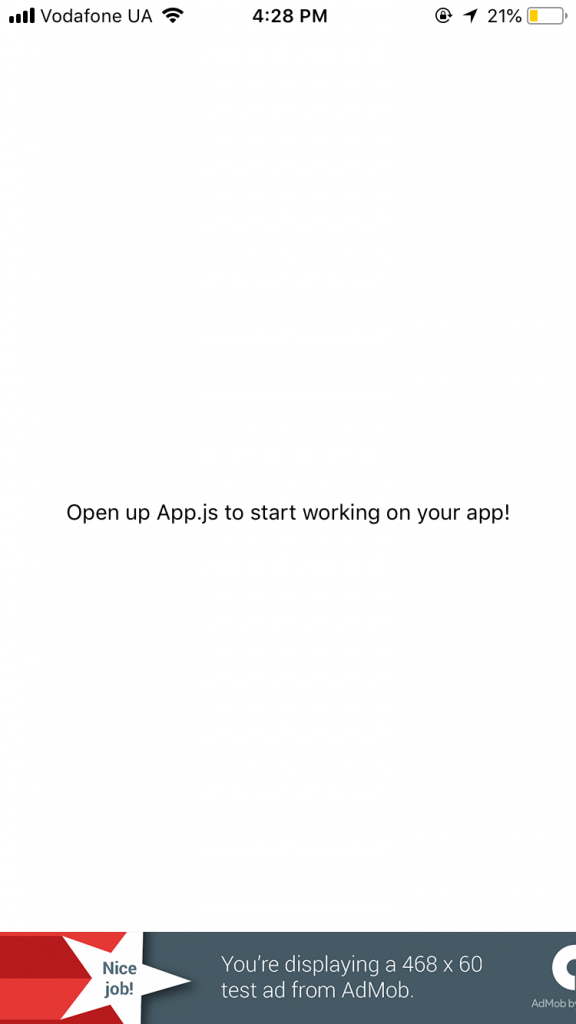
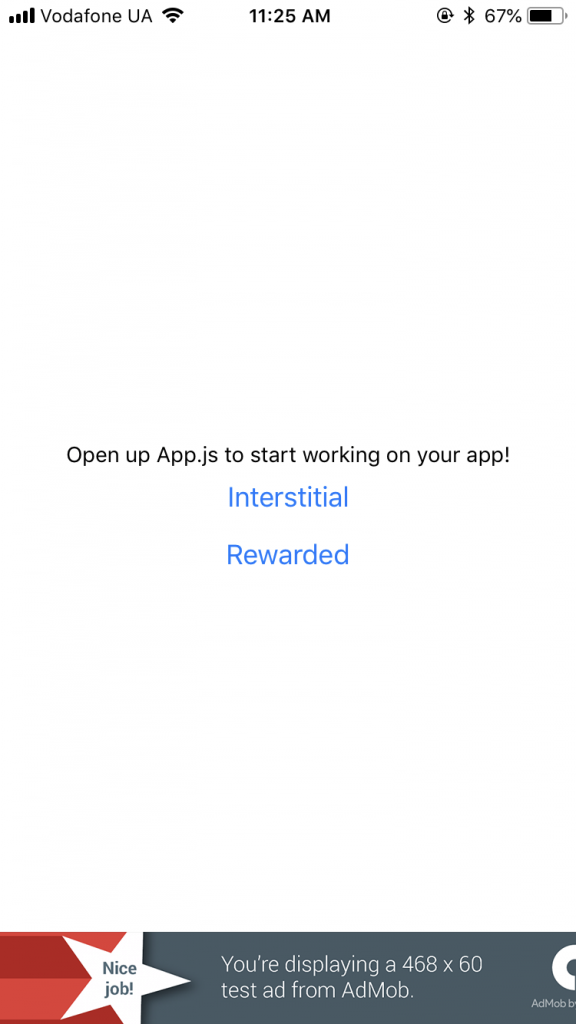
When you finished changes in App.js using your code editor, Expo should reload your app in Expo Mobile Client. Here’s what it should look like:

4. Configure an interstitial banner
The interstitial banner is not a component, so we need to call it programmatically. For example, let’s add a simple button. If you press this button - it will call `showInterstitial` method. P.s. Don’t forget to import Button from react-native package in App.js.
App.js should look like this:
import React from 'react';
import {StyleSheet, Text, View, Button} from 'react-native';
import {
AdMobBanner,
AdMobInterstitial,
AdMobRewarded
} from 'expo';
export default class App extends React.Component {
componentDidMount() {
AdMobInterstitial.setTestDeviceID('EMULATOR');
// ALWAYS USE TEST ID for Admob ads
AdMobInterstitial.setAdUnitID('ca-app-pub-3940256099942544/1033173712');
AdMobInterstitial.addEventListener('interstitialDidLoad',
() => console.log('interstitialDidLoad')
);
AdMobInterstitial.addEventListener('interstitialDidFailToLoad',
() => console.log('interstitialDidFailToLoad')
);
AdMobInterstitial.addEventListener('interstitialDidOpen',
() => console.log('interstitialDidOpen')
);
AdMobInterstitial.addEventListener('interstitialDidClose',
() => console.log('interstitialDidClose')
);
AdMobInterstitial.addEventListener('interstitialWillLeaveApplication',
() => console.log('interstitialWillLeaveApplication')
);
}
componentWillUnmount() {
AdMobInterstitial.removeAllListeners();
}
bannerError() {
console.log('An error');
return;
}
showInterstitial() {
AdMobInterstitial.requestAd(()=>AdMobInterstitial.showAd());
}
render() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<Button title="Interstitial"
onPress={this.showInterstitial}
containerViewStyle={styles.interstitialBanner}/>
<AdMobBanner
style={styles.bottomBanner}
bannerSize="fullBanner"
adUnitID="ca-app-pub-3940256099942544/6300978111" // Test ID, Replace with your-admob-unit-id
testDeviceID="EMULATOR"
didFailToReceiveAdWithError={this.bannerError}/>
</View>
);
}
}
const styles = StyleSheet.create({
interstitialBanner: {
width: '100%',
marginLeft: 0
},
bottomBanner: {
position: 'absolute',
bottom: 0,
},
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
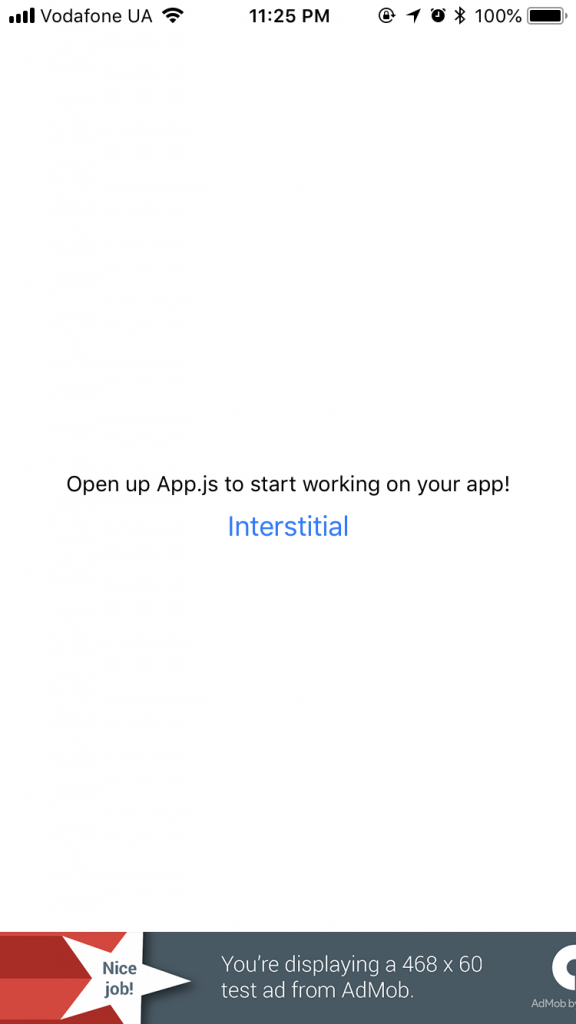
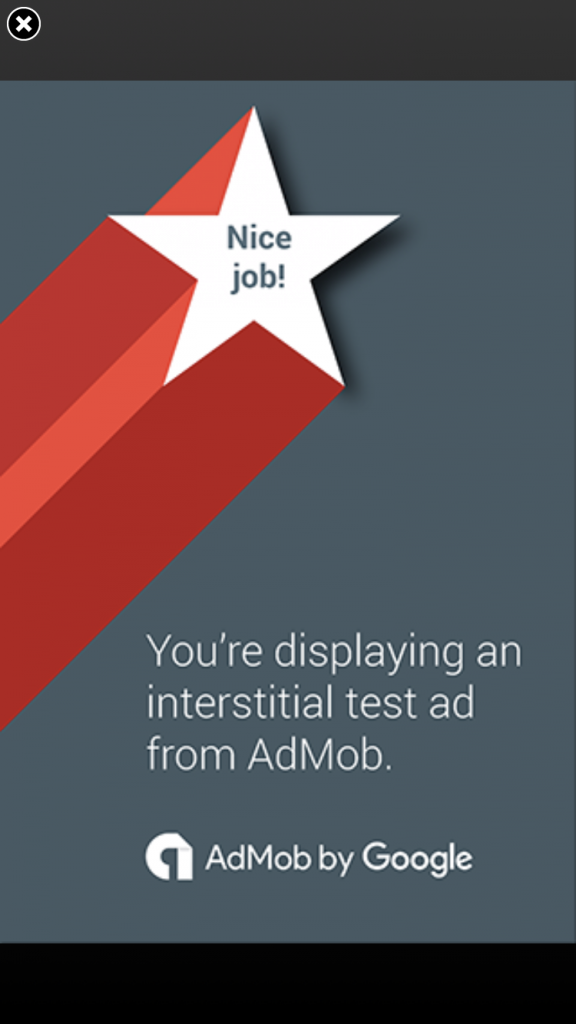
Here’s what happened:

After “Interstitial” button pressed:

If you noticed, we added event listeners for this type of banner, so we can check when the user opened ad, closed ad, when ad not loaded, etc.
5. Configure a reward banner
If you want to show rewarded ad - it’s almost the same as to show interstitial ad. First of all, let’s determine that our rewarded ad will use test Admob ID Banner (Always test with test ads) and register new event listeners for this type of banner. Our componentDidMount and componentWillUnmount methods will look like this:
componentDidMount() {
AdMobInterstitial.setTestDeviceID('EMULATOR');
// ALWAYS USE TEST ID for Admob ads
AdMobInterstitial.setAdUnitID('ca-app-pub-3940256099942544/1033173712');
AdMobInterstitial.addEventListener('interstitialDidLoad',
() => console.log('interstitialDidLoad')
);
AdMobInterstitial.addEventListener('interstitialDidFailToLoad',
() => console.log('interstitialDidFailToLoad')
);
AdMobInterstitial.addEventListener('interstitialDidOpen',
() => console.log('interstitialDidOpen')
);
AdMobInterstitial.addEventListener('interstitialDidClose',
() => console.log('interstitialDidClose')
);
AdMobInterstitial.addEventListener('interstitialWillLeaveApplication',
() => console.log('interstitialWillLeaveApplication')
);
AdMobRewarded.setTestDeviceID('EMULATOR');
// ALWAYS USE TEST ID for Admob ads
AdMobRewarded.setAdUnitID('ca-app-pub-3940256099942544/1712485313');
AdMobRewarded.addEventListener('rewardedVideoDidRewardUser',
() => console.log('interstitialDidLoad')
);
AdMobRewarded.addEventListener('rewardedVideoDidLoad',
() => console.log('interstitialDidLoad')
);
AdMobRewarded.addEventListener('rewardedVideoDidFailToLoad',
() => console.log('interstitialDidLoad')
);
AdMobRewarded.addEventListener('rewardedVideoDidOpen',
() => console.log('interstitialDidLoad')
);
AdMobRewarded.addEventListener('rewardedVideoDidClose',
() => console.log('interstitialDidLoad')
);
AdMobRewarded.addEventListener('rewardedVideoWillLeaveApplication',
() => console.log('interstitialDidLoad')
);
}
componentWillUnmount() {
AdMobInterstitial.removeAllListeners();
AdMobRewarded.removeAllListeners();
}
We will add a new button - “Rewarded” (with some simple styles) and when user press this button, we will call new showRewarded method. The final version of App.js should look like this:
import React from 'react';
import {StyleSheet, Text, View, Button, DeviceEventEmitter} from 'react-native';
import {
AdMobBanner,
AdMobInterstitial,
AdMobRewarded
} from 'expo';
export default class App extends React.Component {
componentDidMount() {
AdMobInterstitial.setTestDeviceID('EMULATOR');
// ALWAYS USE TEST ID for Admob ads
AdMobInterstitial.setAdUnitID('ca-app-pub-3940256099942544/1033173712');
AdMobInterstitial.addEventListener('interstitialDidLoad',
() => console.log('interstitialDidLoad')
);
AdMobInterstitial.addEventListener('interstitialDidFailToLoad',
() => console.log('interstitialDidFailToLoad')
);
AdMobInterstitial.addEventListener('interstitialDidOpen',
() => console.log('interstitialDidOpen')
);
AdMobInterstitial.addEventListener('interstitialDidClose',
() => console.log('interstitialDidClose')
);
AdMobInterstitial.addEventListener('interstitialWillLeaveApplication',
() => console.log('interstitialWillLeaveApplication')
);
AdMobRewarded.setTestDeviceID('EMULATOR');
// ALWAYS USE TEST ID for Admob ads
AdMobRewarded.setAdUnitID('ca-app-pub-3940256099942544/1712485313');
AdMobRewarded.addEventListener('rewardedVideoDidRewardUser',
() => console.log('interstitialDidLoad')
);
AdMobRewarded.addEventListener('rewardedVideoDidLoad',
() => console.log('interstitialDidLoad')
);
AdMobRewarded.addEventListener('rewardedVideoDidFailToLoad',
() => console.log('interstitialDidLoad')
);
AdMobRewarded.addEventListener('rewardedVideoDidOpen',
() => console.log('interstitialDidLoad')
);
AdMobRewarded.addEventListener('rewardedVideoDidClose',
() => console.log('interstitialDidLoad')
);
AdMobRewarded.addEventListener('rewardedVideoWillLeaveApplication',
() => console.log('interstitialDidLoad')
);
}
componentWillUnmount() {
// remove all event listeners for interstitial/rewarded ads
AdMobInterstitial.removeAllListeners();
AdMobRewarded.removeAllListeners();
}
bannerError() {
console.log('An error');
return;
}
showInterstitial() {
// first - load ads and only then - show
AdMobInterstitial.requestAd(() => AdMobInterstitial.showAd());
}
showRewarded() {
// first - load ads and only then - show
AdMobRewarded.requestAd(() => AdMobRewarded.showAd());
}
render() {
return (
<View style={styles.container}>
<Text>Open up App.js to start working on your app!</Text>
<Button title="Interstitial"
onPress={this.showInterstitial}
containerViewStyle={styles.interstitialBanner}/>
<Button title="Rewarded"
onPress={this.showRewarded}
containerViewStyle={styles.rewardedBanner}/>
<AdMobBanner
style={styles.bottomBanner}
bannerSize="fullBanner"
adUnitID="ca-app-pub-3940256099942544/6300978111" // Test ID, Replace with your-admob-unit-id
testDeviceID="EMULATOR"
didFailToReceiveAdWithError={this.bannerError}/>
</View>
);
}
}
const styles = StyleSheet.create({
rewardedBanner: {
width: '100%',
marginLeft: 0
},
interstitialBanner: {
width: '100%',
marginLeft: 0
},
bottomBanner: {
position: 'absolute',
bottom: 0,
},
container: {
flex: 1,
backgroundColor: '#fff',
alignItems: 'center',
justifyContent: 'center',
},
});
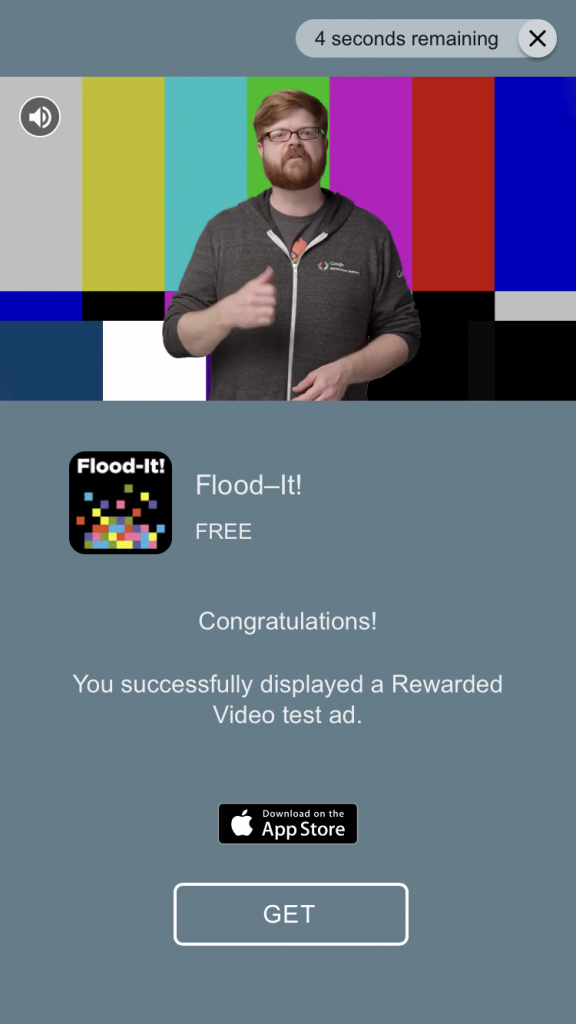
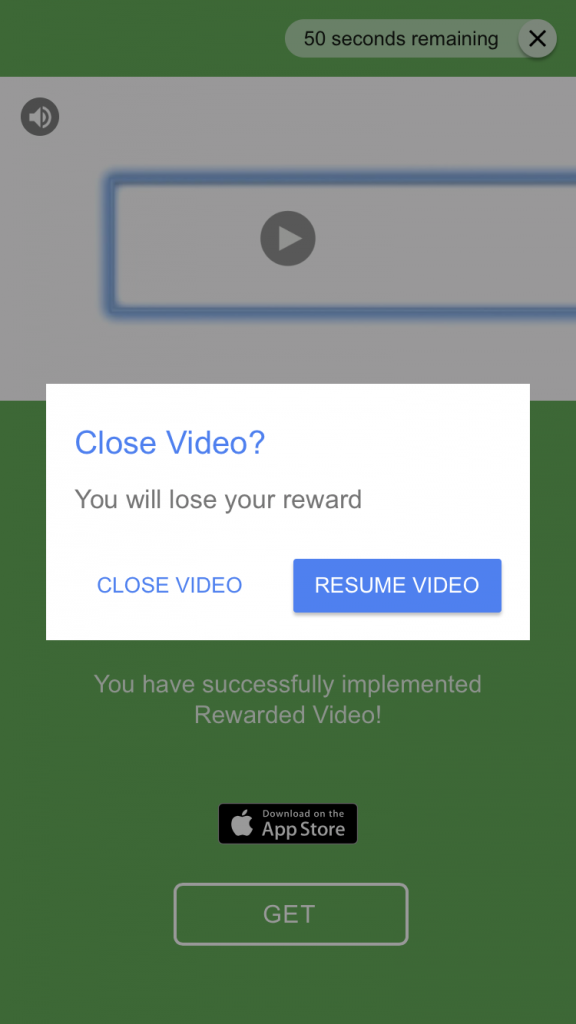
When you press “Rewarded” button it can take a few seconds to load rewarded ad:

You can see a different rewarded videos:


Summary
Hope this example will help you to monetize your next React Native app with Expo. As you saw, it’s not hard to add a classic banner and interstitial/rewarded ads. But do not overdo with the ads in your apps. You can find the final code of this tutorial here. P.s. don’t forget to handle all errors in your app :)
If you have any questions, advice, feel free to leave them in the comments!
comments powered by Disqus